Convert Image to Facebook Cover
By
Ega Wahyudi
—
Thursday, July 4, 2019
—
Resize Facebook Cover Photo
You can include a whole lot in your Facebook cover photo: pictures of your item or team, advertisements as well as promos, or even something as simple as visuals that sets the appropriate state of mind. A good cover picture can result in enhanced involvement, whether that's more page suches as or increased traffic to your internet site or other social networks.
So, just how do you make Facebook cover pictures-- and also obtain one of the most out of them? This post will look at whatever you require to understand about Facebook cover photos, from the optimal Facebook cover picture size, to selecting eye-catching photos and encourage people to engage with your web page.
Convert Image To Facebook Cover
Facebook cover photo size: 851 x 315 pixels - The minimal measurements for a Facebook cover picture (in some cases described as "Facebook banner size") are 851 x 315 pixels. This is the best size to select if you're making a cover photo as well as wish to know exactly how it will look before you post it.
For the best photographic experience, Facebook suggests utilizing a PNG file. Pick this alternative if you intend to show a high definition logo design in your cover picture, or if your cover image consists of duplicate that truly requires to stick out.
On mobile, it's often far better to prioritize picture kinds that fill quickly and also do not make use of a great deal of data. In this case, Facebook recommends submitting an sRGB JPEG file that also follows these 2 needs:
- Dimensions: 851 x 315 pixels
- File size: less than 100 kb
Bear in mind, on desktop computer, Facebook cover images are much more rectangular, making up larger/widescreen screens. On mobile, the cover image is much more square, allowing it to fit on a portrait-oriented display.
While 95 percent of Facebook users access the website via mobile, that does not imply you must ignore the 31 percent of individuals who also search through desktop computer. For a Facebook cover image that looks great on any display, Facebook suggests a picture that's 820 pixels x 462 pixels. This likewise puts on the system's newer cover format: Facebook cover video clips.
Howto make a Facebook cover photo
The very best way to make Facebook cover photos is by producing a design template in Adobe Photoshop and waiting for all your future needs. Once you've adhered to these six very easy actions, you'll be great to choose all your future cover photo requirements.
1. Create a Facebook cover photo template
a) Open Photoshop, and go to File > New.
b) Currently you'll be presented with the display where you establish your template measurements.
c) Name your file (looter alert: my cover image is sushi!) and also enter your picture dimensions. I'm making a Facebook cover picture for desktop computer, so I've gotten in 851 for with and 315 for height.
d) Once you've done this, click the blue Create switch in the bottom right, as well as you'll come to this screen revealing a blank template.
2. Select your Facebook cover photo image
Go to File > Open as well as pick the image you wish to see show up on top of your Facebook account. It will certainly open in a brand-new tab in Photoshop.
3. Make a copy of your photo as well as move it to your template
a) In the bottom best corner, appropriate click the Layers panel and choose Duplicate Layer. This will open up a discussion box, as seen in the second picture.
b) Under Destination, alter the file name to the one you called your design template-- in my case, it's "Best Sushi Ever." Click OK.
4. Resize the photo in your template
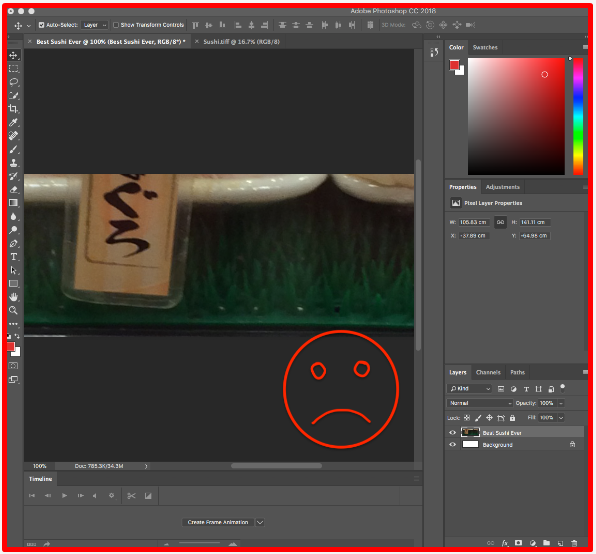
a) Tab back to your layout data. You'll see the formerly white room is currently loaded with a photo. When I initially did this action, I ended up with this, which appears like a hot mess. Yet do not fret! This happened because I really did not resize the photo within the template yet.
b) To resize the photo to fit the layout, go to Edit > Free Transform (or press Control/Command + T).
c) A border (bounding box) including all the cropped-off parts of your photo will show up around the layout. If you're as well zoomed-in you will not have the ability to see it; zoom out if this holds true.
d) Shift-click among the corners of the bounding box and drag it inwards to scale your image down so the areas you wish to be visible appear within the template. When you've scaled it the means you desire, push the Enter secret to lock in your picture.
5. (Optional step) add text or other design elements
Here's when you can include your logo design, advertisement duplicate or various other text/design components. I chose some thematically-appropriate kanji (" Best sushi ever!") for this instance.
6. Save your Facebook cover photo
Most likely to File > Save. Name your cover picture and choose a documents layout. I picked PNG as advised for maximum, scrumptious detail.
Ta-da! Here's a cover photo that will certainly look tasty on desktop or mobile.
Now that you've made a layout, you can avoid step 1 when making your cover photos in future.